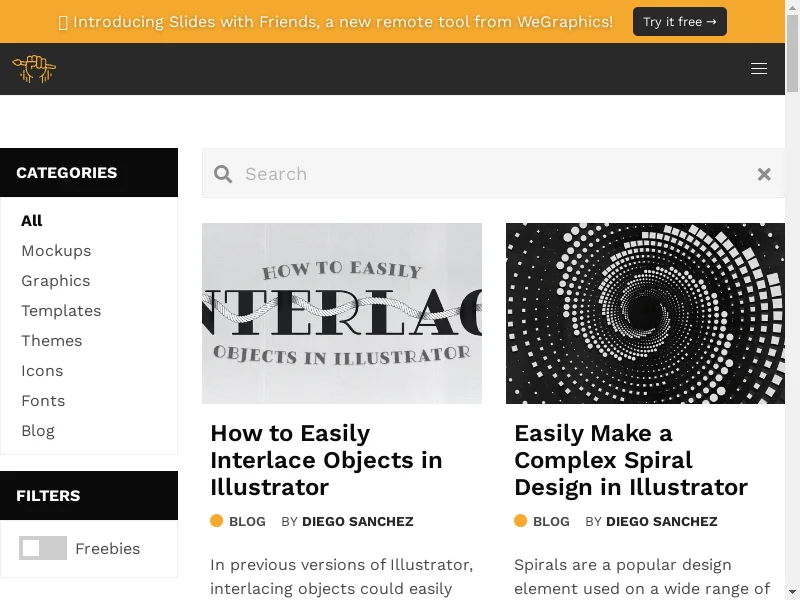
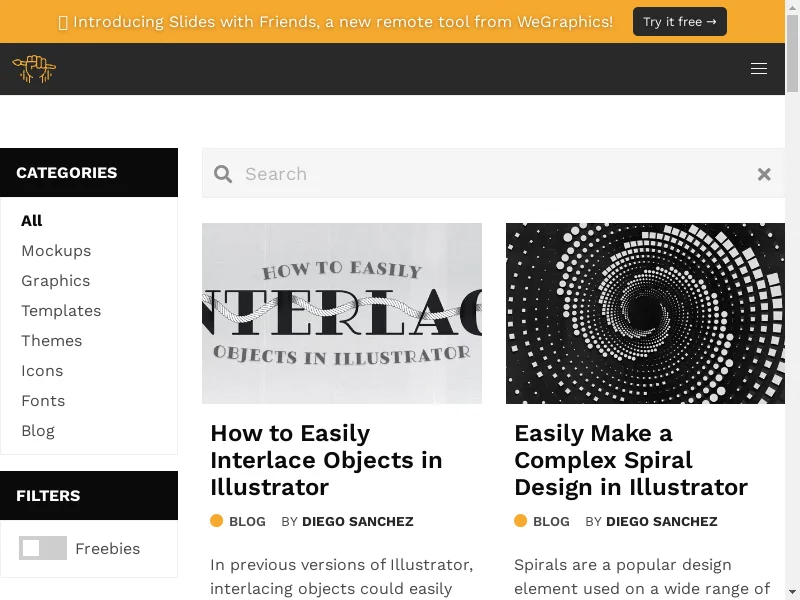
c6bca]{display:flex;margin-bottom:1.5em}.filter-tags .tag[data-v-090c6bca]{background:#f5f5f5;color:#2b2b2b;border-radius:5px;padding:5px;margin-right:5px;font-size:.8em;cursor:pointer}.filter-tags .tag[data-v-090c6bca]:hover{background:#e1e1e1}.filter-tags .tag.is-active[data-v-090c6bca]{background:#ffcc00;color:#fff}.view-grid-list{display:flex;justify-content:space-between;align-items:flex-start;flex-wrap:wrap;margin-bottom:1.5em}.view-grid-list .item{width:100%;padding:10px;border-radius:5px;transition:box-shadow .2s ease}.view-grid-list .item:hover{box-shadow:0 2px 4px rgba(0,0,0,.2)}.view-grid-list .item .thumb{margin-bottom:10px;position:relative}.view-grid-list .item .thumb img{border-radius:5px;width:100%;height:auto}.view-grid-list .item .thumb .overlay{position:absolute;top:0;left:0;width:100%;height:100%;background-color:rgba(0,0,0,.3);border-radius:5px;display:flex;align-items:center;justify-content:center;opacity:0;transition:opacity .2s ease}.view-grid-list .item .thumb:hover .overlay{opacity:1}.view-grid-list .item .thumb .overlay a{color:#fff}.view-grid-list .item .title{margin-bottom:5px;font-size:1em;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.view-grid-list .item .details{display:flex;justify-content:space-between;align-items:center;font-size:.9em}.view-grid-list .item .details .size{color:#888}.view-grid-list .item .details .views{color:#888}.page-title{margin-bottom:1.5em;padding-bottom:5px;border-bottom:2px solid #f6a92f}.page-title h1{font-size:1.5em;text-transform:capitalize}.page-title .subtitle{color:#888;font-size:1.2em;margin-top:.5em}.pagination{display:flex;justify-content:center;align-items:center;margin-bottom:1.5em}.pagination a{border:1px solid #ccc;border-radius:5px;padding:5px;margin-right:5px}.pagination a.is-active{background:#f6a92f;color:#fff}.pagination a:hover{background:#e1e1e1}.panel{border-radius:5px;border:1px solid #f5f5f5;margin-bottom:1.5em}.panel-heading{background-color:#f5f5f5;border-bottom:1px solid #f5f5f5;padding:10px}.panel-block{padding:10px}.panel-block:hover{background-color:#f5f5f5}.panel-block a{color:#444}.tags{display:flex;flex-wrap:wrap;margin-bottom:1.5em}.tags .tag{background-color:#e1e1e1;padding:5px;border-radius:5px;margin-right:5px;margin-bottom:5px}.tags .tag:hover{background-color:#f5f5f5}.tags .tag.is-active{background-color:#f6a92f;color:#fff}.tags .tag a{color:#444}.columns{display:flex;flex-wrap:wrap;justify-content:space-between}.column{width:32%;margin-bottom:1.5em}.column:last-child{width:100%}.has-text-centered{text-align:center}.notification{border-radius:5px;margin-bottom:1.5em}.notification.is-warning{background-color:#ffcc00;color:#fff;border-color:#e6b800}.notification.is-warning a{color:#fff}.notification button.delete{color:#fff}.has-margin-bottom{margin-bottom:1.5em}@media screen and (max-width:768px){.view-grid-list{flex-direction:column}.view-grid-list .item{width:100%}}@media screen and (min-width:769px) and (max-width:1024px){.view-gri 这是一个名为WeGraphics的网站,网站提供1808个设计资源的下载(PSD、AI、JPG、EPS)。该网站拥有类似GFX模板网站的体系结构,提供含有搜索栏、分类目录的过滤器,以帮助用户轻松找到他们所需的设计素材。提供了大量的图像资源,包括纹理、图案、插图等,如果你正在创建一个新的设计项目,这些素材可能会非常有用。所有的设计素材都经过网站的设计师团队认证、审查和精心制作。此外,该网站还提供了一些学习资源,例如视频教程、博客文章和活动等,这些资源可以帮助用户进一步提高他们的设计能力。网站界面用户友好,可在任何设备上访问,包括桌面、手机和平板电脑,以及不同的网络浏览器。如果你是一名设计师或正在寻找一些设计资源来为你的项目提供灵感,WeGraphics是一个值得一试的资源网站。不过,从版权角度来看,我们仍然需要小心,这些素材大多数是需要购买的。
电脑端截图

移动端截图