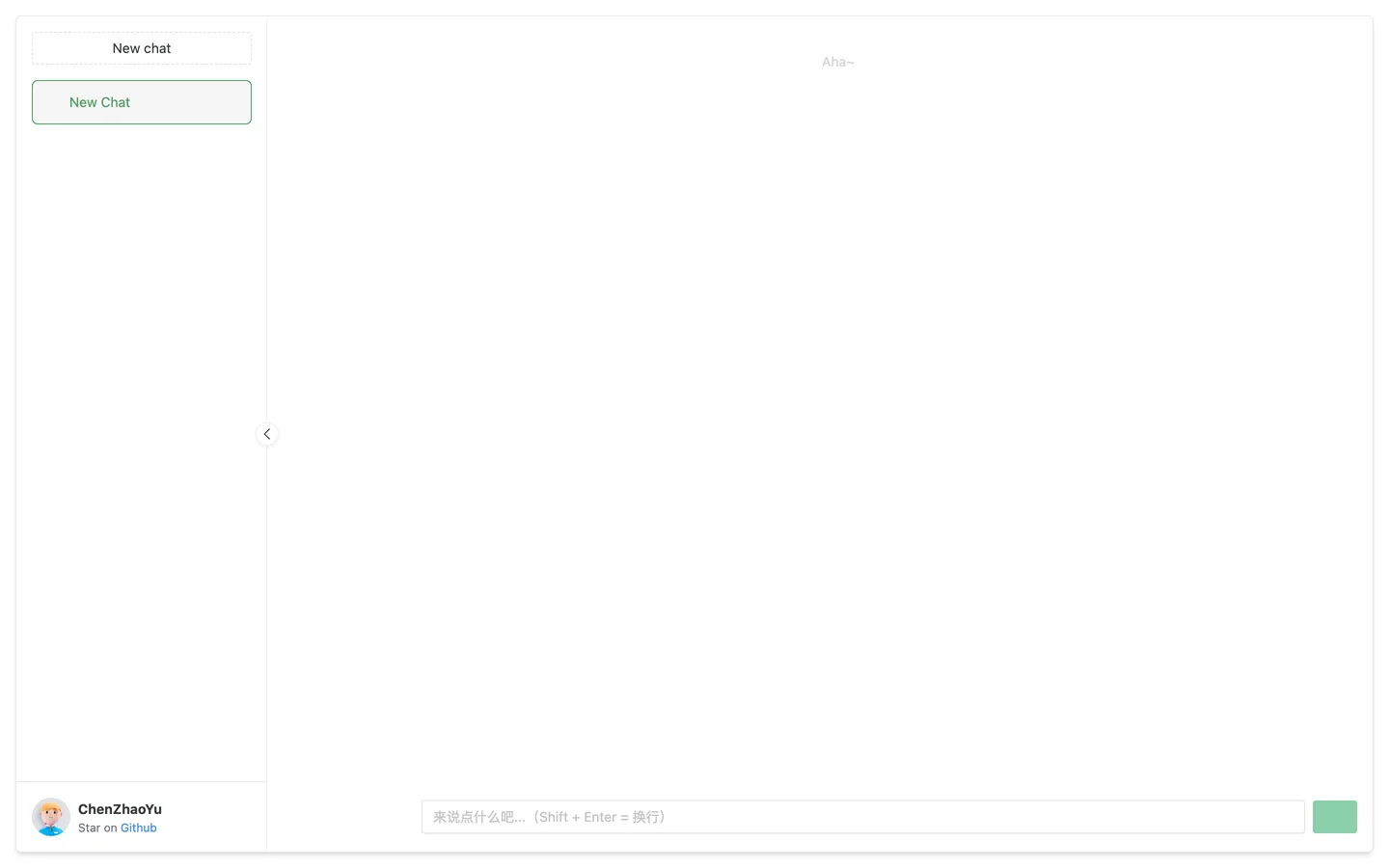
ChatGPT Web 介绍
ground-color 0.2s linear; height: 100%; background-color: #00bcd4; position: relative; overflow: hidden; } .n-loading-bar-container .n-loading-bar:before { content: ""; position: absolute; right: 0; top: 0; bottom: 0; width: 100%; background-color: rgba(0, 0, 0, 0.2); } .n-loading-bar-container .n-loading-bar:after { content: ""; position: absolute; right: 0; top: 0; bottom: 0; width: 100%; background-color: #fff; z-index: 1; animation: loading 2s ease-in-out infinite; } @keyframes loading { 0% { transform: translate3d(-100%, 0, 0); } 20% { transform: translate3d(-60%, 0, 0); } 100% { transform: translate3d(100%, 0, 0); } } 以上是该网站的部分代码,它是一个开源的前端资源网站,提供了大量的前端代码、教程、工具等资源。它的主要特点是简洁、易用、开放。该网站以卡片的形式呈现内容,每一块内容都有设计精美的图标和配色,让用户有视觉上的愉悦感受。除此之外,该网站还有一个搜索框,用户可以输入关键词进行搜索。同时,它还分类清晰,将不同的主题以标签的形式进行分类,使用户更容易找到自己需要的资源。这个网站为前端开发者提供了很多的帮助,如果你是一个前端开发者,你一定不能错过它。
电脑端截图
移动端截图
-
FENQ – Foresight East New Quest
FENQ is a unique digital platform that focuses on innovation and collaboration in various fields such as technology, entrepreneurship, culture, and education. The platform stands for Foresight East -
白板报
Baibanbao.net是一个在线白板工具网站,可以让用户在虚拟的白板上进行手写、插图、文字输入等操作,同时还提供了多种画笔颜色和粗细、多种背景模板、画布缩放等功能。此外,使用者还可以将自己的白板界面分享给他人,支持协同编辑。该网站操作简单,可通过QQ、微信、微博等方式进行分享给多个用户,非常实用。它适用与任何需要在线手写、绘图、备注的场合,比如线上开会,授课,演示等 -

SnapGPT
The Smart Text Recognition App -
chatGPT成品号购买openai
秒 ease-out; } .box:hover { box-shadow: 0 0 35px 0 rgb(154 161 171 / 30%); } .box .box-header { display: flex; align-items: center; justify-content: space-between; padding: 24px; -

Inicio - GPTW CARCA - Great Place to Work
GPTW CARCA - Great Place to Work -
What does this code do?
This is a tool that uses GPT4 under the hood to explain any piece of code you don't understand. -
https://judehunter.dev/blog/chatgpt-helped-me-design-a-brand-new-programming-language
Hi, I'm Jude Hunter, a web developer, an advocate of free-as-in-freedom software and an active social progressivist in dire need of building empowering solutions. Let's work together! -
外媒评GPT
外交学院