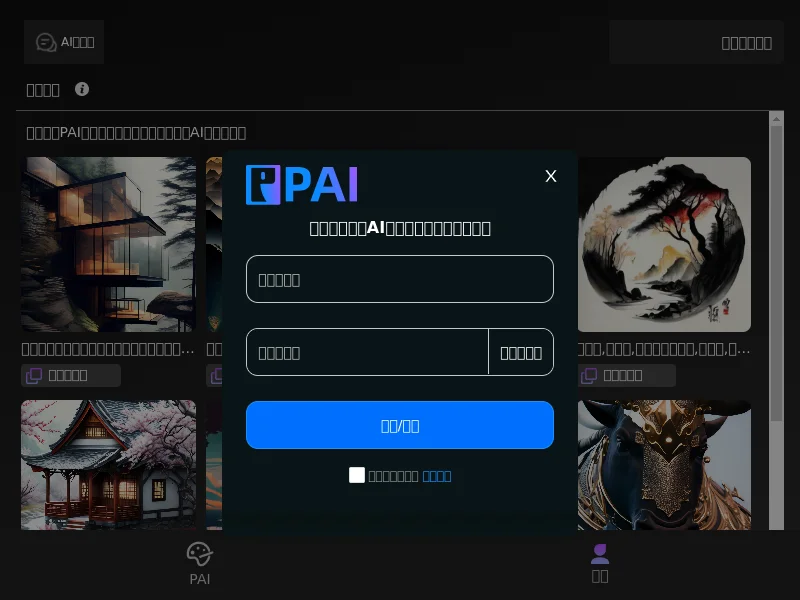
radient(256deg, #280BD8, #F228D1); display: flex; justify-content: center; align-items: center; } .ice-wrapper { width: 80%; height: 80%; background-color: #FFF; border-radius: 30px; display: flex; flex-direction: column; justify-content: center; align-items: center; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } .ice-title { font-size: 36px; font-weight: 700; } .ice-text { margin-top: 20px; font-size: 24px; font-weight: 500; } .ice-form { width: 80%; margin-top: 40px; display: flex; flex-direction: column; justify-content: center; align-items: center; } .ice-input { width: 100%; height: 60px; margin-top: 20px; border: none; border-radius: 10px; font-size: 24px; padding-left: 20px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } .ice-generate { width: 60%; height: 60px; margin-top: 40px; border-radius: 30px; background-color: #280BD8; color: #FFF; font-size: 24px; font-weight: 500; border: none; cursor: pointer; } .ice-result { width: 80%; margin-top: 40px; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; } .ice-result-item { margin: 20px; } .ice-result-img { width: 250px; height: 300px; border-radius: 10px; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); } .ice-result-name { margin-top: 10px; font-size: 16px; font-weight: 500; } .ice-result-download { margin-top: 10px; font-size: 14px; color: #999; text-decoration: underline; cursor: pointer; } 这个网站是PAI,是一个能够帮助你一句话生成你的专属设计的网站。PAI的全称是Personal AI(个人人工智能),通过输入一个主题词,PAI会自动为你生成一个专属设计。你可以输入自己喜欢的主题,比如“旅行”、“风景”、“音乐”,PAI会为你生成一个独特的设计,包括图片和文字效果,可以帮助你快速生成个人海报、封面等设计。该网站所使用的技术包括了CSS和JavaScript,通过设定各种不同的样式和属性,来达到让用户输入关键词后,自动根据关键词生成图片并展示给用户的效果。你可以在PAI上自由地玩耍,生成不同的图片,并通过下载的方式将它们保存下来。如果你没有设计素养,或者没有时间制作设计,那么PAI是一个不错的选择。
电脑端截图

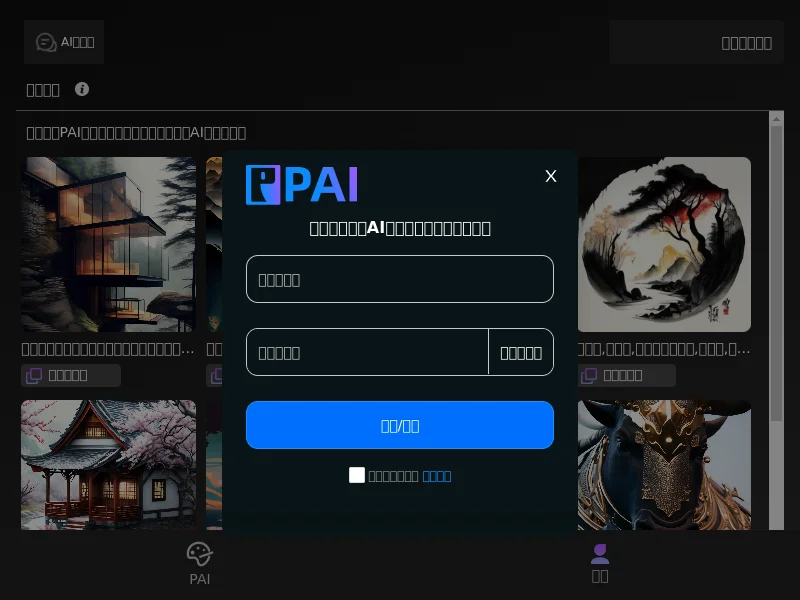
移动端截图