今天我们给大家带来一期AI实例教程,教大家快速制作炫酷的背景,到底是什么样的背景呢?我们一起来看看吧!
我们先来看几张效果图:



那么,这样的效果是怎样实现的呢?我们接着往下看吧!
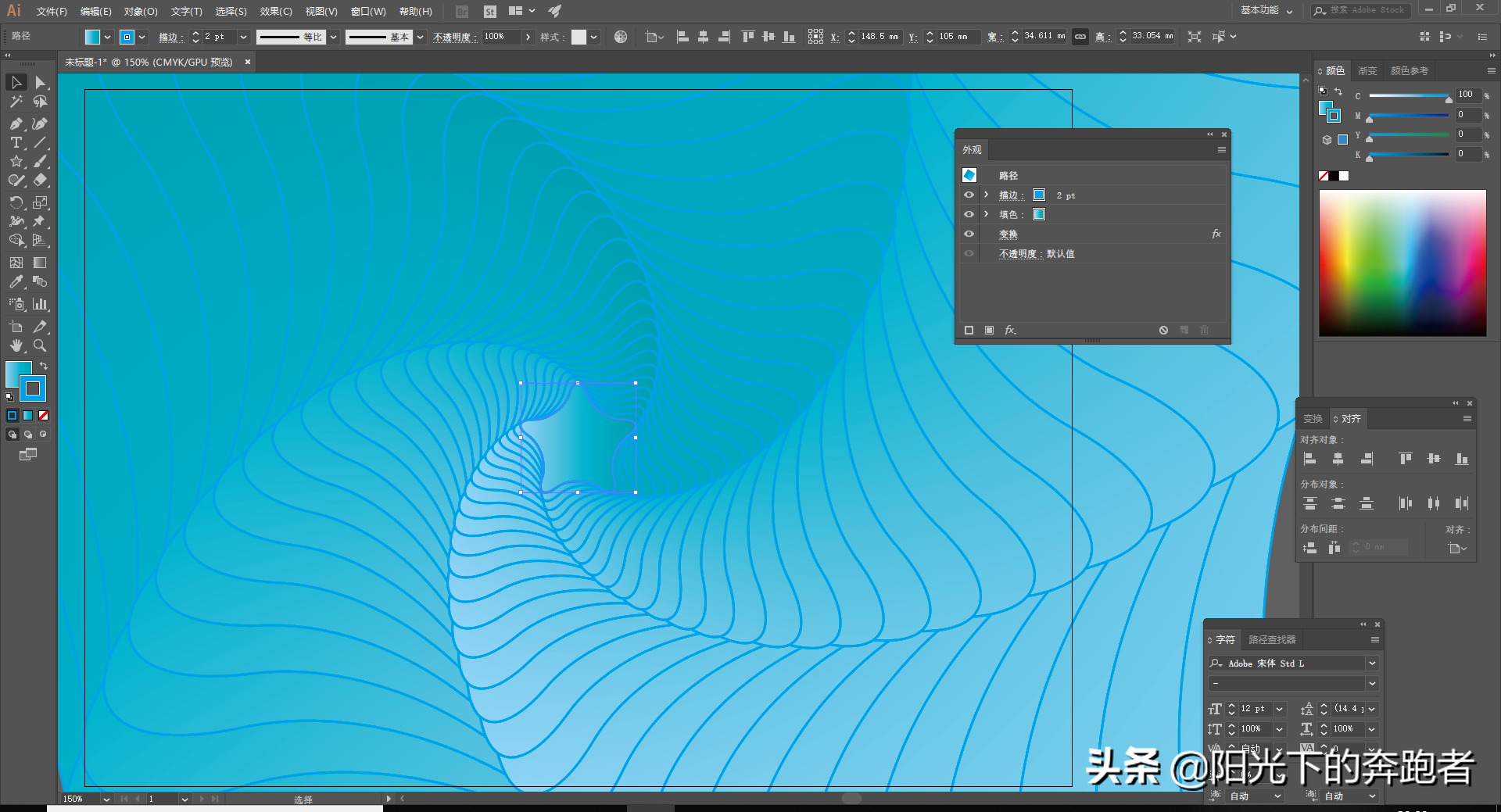
首先,我们新建一个画板,然后在画板上绘制任意一个图形。这里,我们以一个圆角五角星为例。将五角星的填充设为渐变,描边设为纯色。

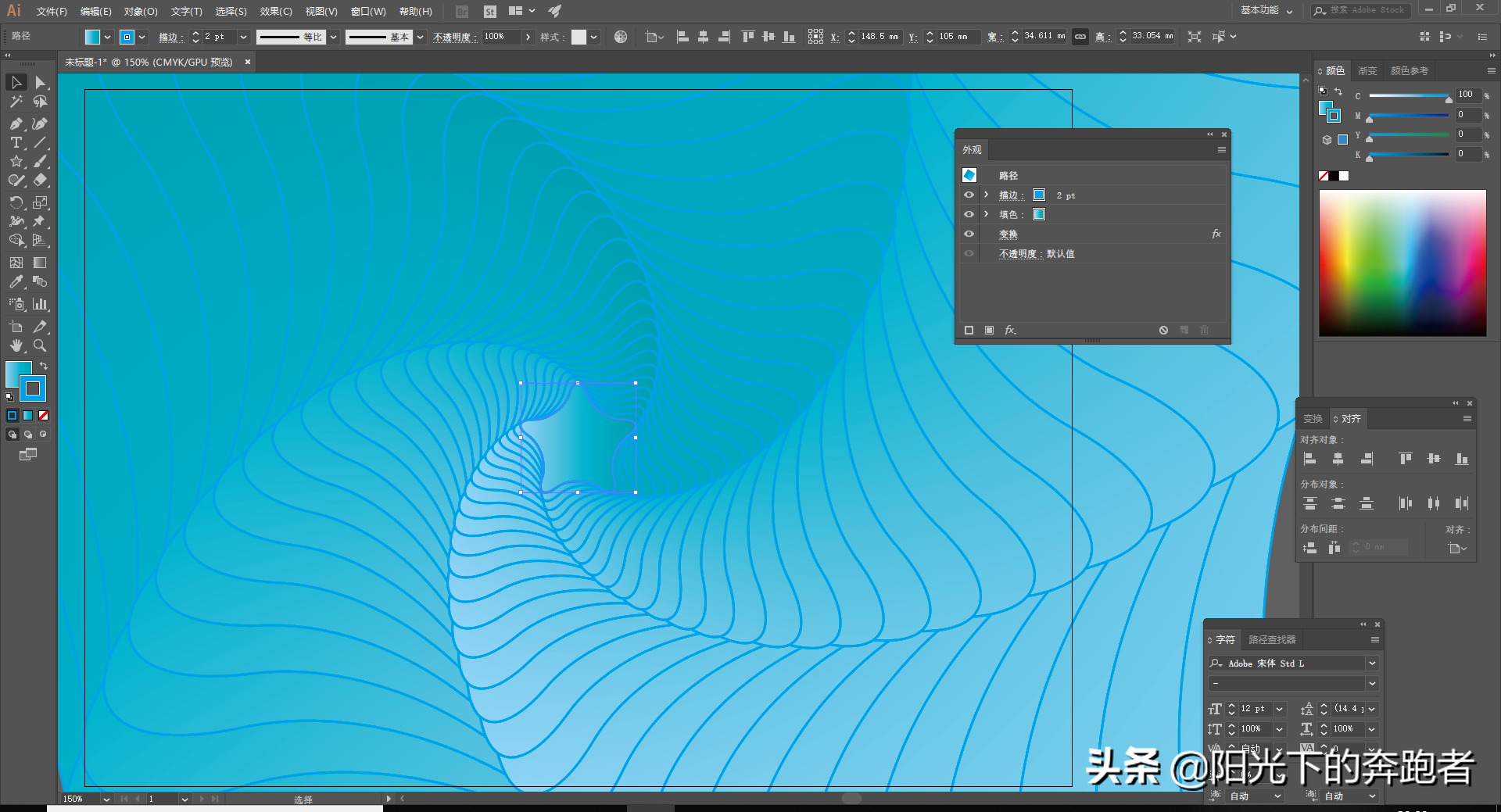
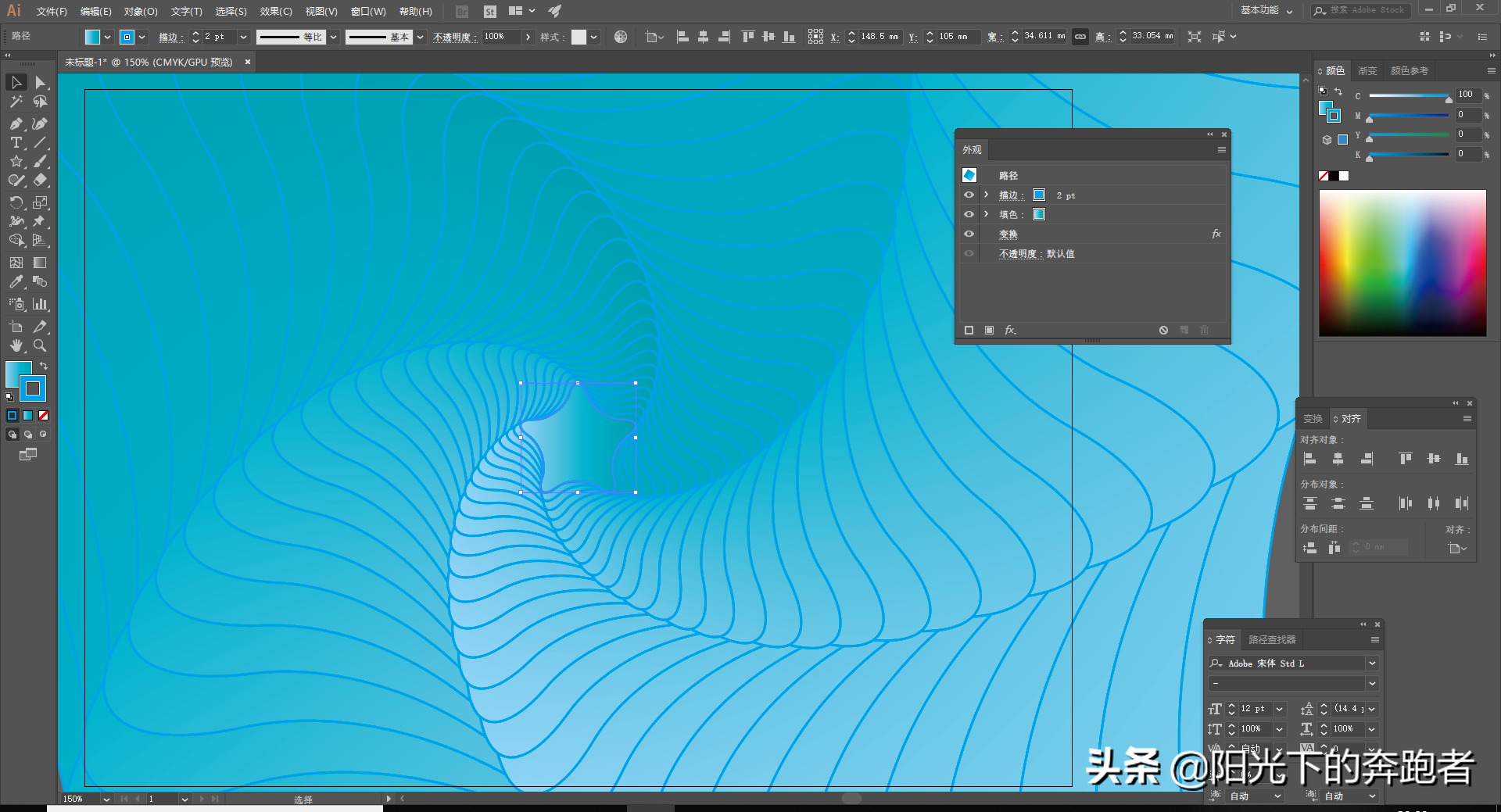
接下来,选中这颗五角星,选择“效果”-“扭曲和变换”-“变换”,此时,会弹出“变换效果”对话框,我们设置的参数如下图:

在设置的过程中,我们可以勾选“预览”,实时查看最终的效果。我们可以根据实际的尺寸,来设置相应的参数。

至此,这种炫酷的背景效果已经完成了,当然,不同的基本形状最终的效果也不同,大家可以尽情地去尝试。






