前言
昨天有粉丝留言,问如何让人物在保持现有姿势不变的情况下对小姐姐的图片进行换装,这不,你们要的AI换装秀来了,具体如何制作,看我一步一步操作给大家看。

1、准备换装图片
首先,先准备一段 tag,我们用它生成一个AI小姐姐的图片。当然,你也可以自己准备一张现实中拍的图片。

上图中这段正面tag你们可以直接借用,也可以自己写一段,我用它一次生成了4张图片,从中挑选了一张自己感觉满意的图片,我觉得下面这张挺漂亮的,符合东方人的审美。下面我们要对这个小姐姐的图片进行换装操作。

2、局部重绘操作
点击右下角的图生图按钮,进入图生图操作界面,然后选择局部重绘。

选择图生图

选择局部重绘
3、设置蒙板
我们要对小姐姐的衣服进行换装,需要更换的只是衣着,其他地方包括姿势要保持不变,所以我们用蒙板将要换装的部分全部涂黑,画的时候仔细一点,尽量不要多画。
为了换装的边界过滤更顺滑,可以将下方的蒙版模糊值拉大一点,设为10就差不多了。

因为要让衣服生产随机变化,所以我们将随机种子调为1,其它参数保持不变。
注意:图片尺寸设为和原始图片尺寸一致的512*768。

4、启用ControlNet
- 点击下方的ControlNet,点击启用按钮。
- 预处理器和模型均选择OpenPose。
- 注意,图片尺寸要保持一致,设为512*768。

5、更换衣服关键词
在关键词中将原有的衣服关键词换掉,我这里写了一个白色T恤,你也可以将白色T恤的关键词加权重,比如我要将它增加1.3倍的权得,可以这样写:(White T-shirt:1.3)

一切设置完毕,直接点击生成即可。
这里我设置了一次出图10张,看来AI自己发挥了一下,生成的图片并不全是白色T恤,不过没关系,有一张是我们需要的就可以。而且其实AI已经帮我们实现了我们想要的换装操作

知识点
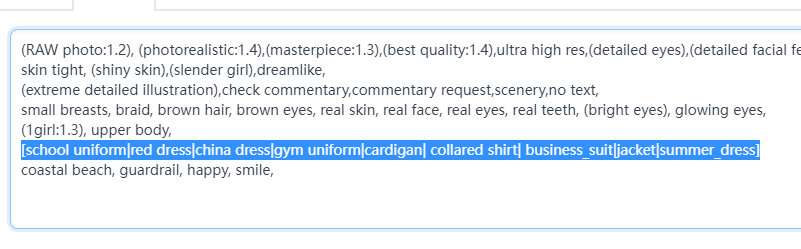
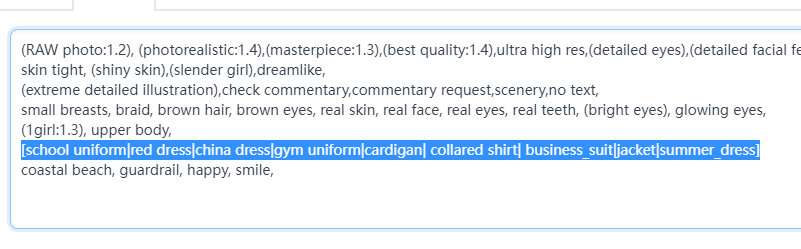
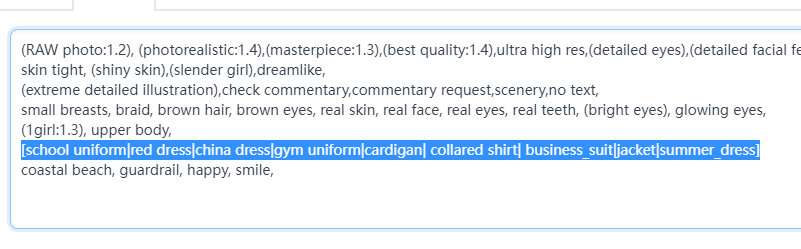
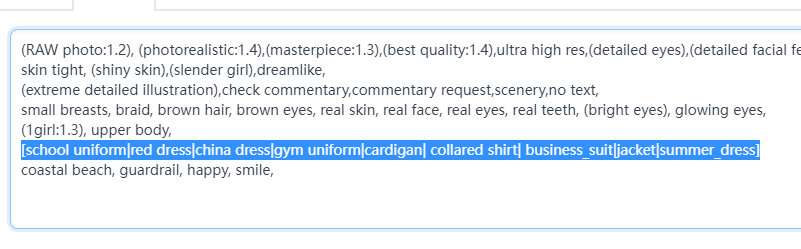
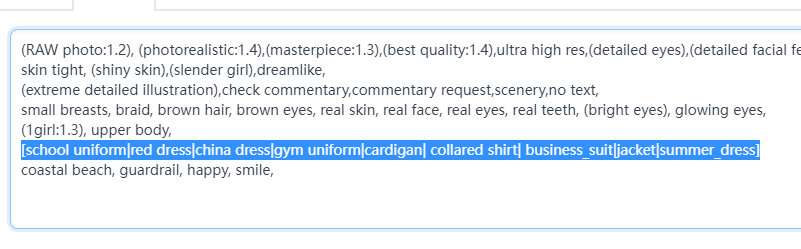
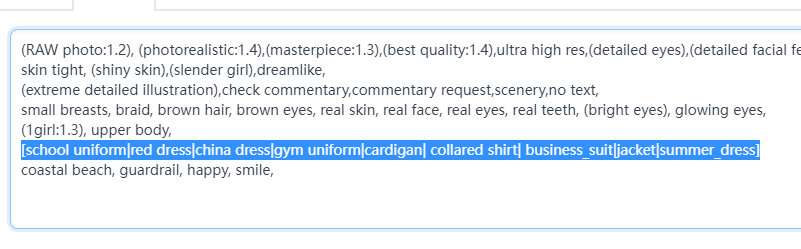
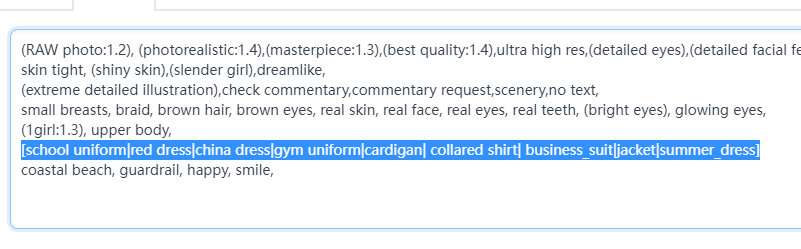
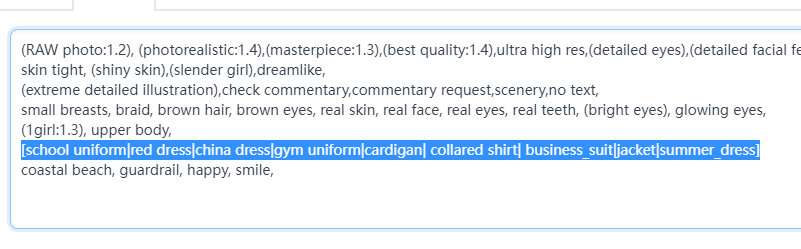
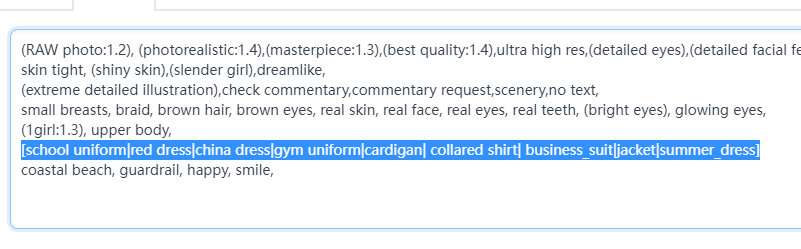
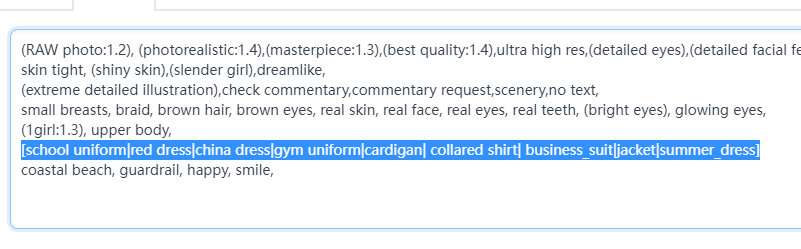
如果想更换不同风格的衣服,可以在提示词中加入不同风格的衣服,中间用“|”分隔,然后用中手中号将它们括起来,代表这些衣服将随机出现。

最后来看下几张成图效果。
注:本文所有图片均为我用AI软件制作。



如果你喜欢这篇文章,多谢关注、点赞和评论,你的支持是我最大的动力。






