本教程主要基于探索 OpenAI codex API。我们将使用它从自然语言生成 python 代码。付费 API 允许用户查看和使用 OpenAI 训练有素的人工智能 (AI) 模型。
人工智能计算现在可以由更广泛的受众执行,其中包括那些缺乏构建和训练自己的模型的数据和技能的人。

本教程将涵盖:
- 注册 Codex 私人测试版
- 通过在线游乐场访问 OpenAI Codex API
- 探索 JS Codex 沙盒
- 要生成 Python 代码,请结合使用 OpenAI API 和 Python
- 使用 codex 为 Flask 应用程序创建 python 代码
在 YouTube 上,您还可以观看视频格式的本教程:
注册 Codex 私人测试版
首先,我想强调的是,对 Codex API 的访问仅限于注册私人访问测试计划的个人。获得 API 批准后,您可以免费访问和试用它。
当我第一次访问 Codex 时,我第一次看到了 Codex 的功能,它的功能给我留下了深刻的印象。法典是一个非常有趣的概念,我很期待看到人们用它构建什么。我自己已经有了一些令人惊奇的想法,我想使用它们——但那是另一次了。
您可以通过单击“加入候补名单”按钮来加入候补名单。将出现一个在线表格。这是一个非常简单、容易的过程。提交申请后,您将收到一封电子邮件,确认申请已收到。
我大约花了两周时间才收到批准,前后有几天的时间。邀请函将如下所示:

通过单击电子邮件中的“接受”,您将把 Codex 模型添加到 Playground 和 API 上已有的模型中。简单的!
您可以访问两个法典模型:
- 代码-达芬奇-001:能够理解和生成代码的 Codex 模型。
- 代码-cushman-001:(这是基于当前模型的假设)功能稍弱,但速度更快,而且可能更实惠。
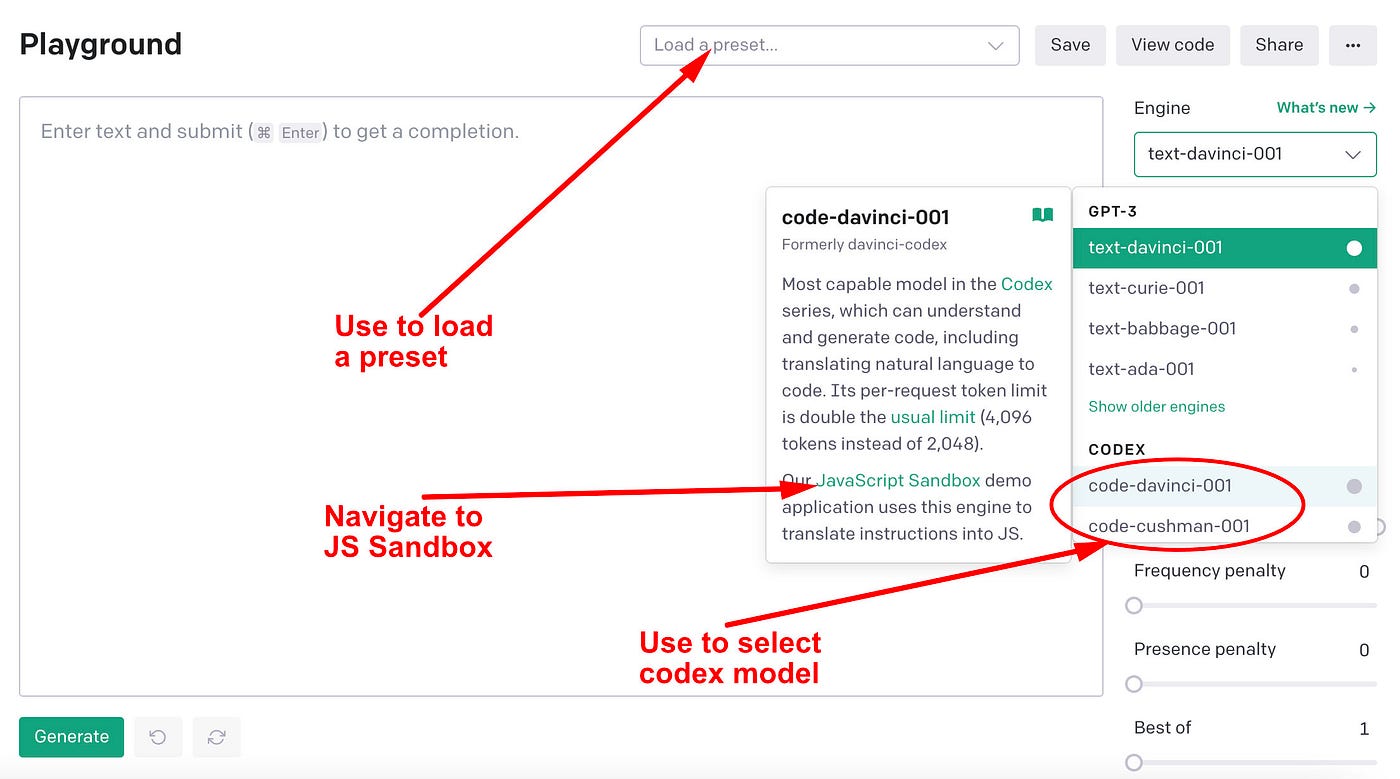
通过在线游乐场访问 OpenAI Codex API
然后,从菜单中选择一种 Codex 模型。您还可以从列表中选择一个预设,这将帮助您加载运行预设所需的模型和设置(这是一个很好的起点,特别是当您不确定如何更改查询的变量时)。

注意:只有在您申请并获得 Codex 公开测试版批准后,CODEX 模型才会出现。
探索 JS Codex 沙盒
OpenAI 团队设计该软件来访问 codex API 并请求 JS 代码,然后构建并运行该代码,将代码结果与生成的代码并排呈现。
像这样的沙箱可以很容易地可视化代码在生成时正在做什么。著名的 Codex 演示是在沙箱中完成的。
JS 沙盒链接:OpenAI API
因此,我提供了以下说明:“为医生创建登陆页面设计”,这就是我得到的:

此登陆页面中可能存在一些问题,但您可以在此处帮助解释更多信息并导入 CSS 和设计来改进它。
使用“导入 bootstrap 并将 bootstrap 应用到现有页面”命令,您可以导入 Bootstrap。如果您已经将 CSS 文件托管在其他地方,则只需传递链接到您自己的 CSS 文件的 URL 即可。
输入以下内容:“添加我们徽标的图像”。

要生成 Python 代码,请结合使用 OpenAI API 和 Python
使用页面顶部的“查看代码”按钮直接从 Playground 生成 Python 代码。
我们使用以下提示创建了 API 调用代码:
”“”
1. 获取信誉良好的新闻 API 网站
2. 请求获取最新新闻报道
”“”
这是 codex API 返回的代码:
import requests import json # 从配置文件中获取 API 密钥 from config import api_key # 创建请求的 URL url = "https://newsapi.org/v2/top-headlines?country=us&apiKey=" + api_key # 获取响应 response = requests.get(url) # 将数据转换为 JSON 对象 data = response.json() # 打印数据 print(json.dumps(data, indent=4)) # 打印文章 print(data[ "articles"]) # 打印文章标题 print(data["articles"][0]["title"]) # 打印作者姓名 print(data["articles"][0]["author"]) #打印描述 print(data["articles"][0]["description"]) # 打印 URL print(data["articles"][0]["url"])
并导出Python代码:
导入操作系统
导入openai
openai.api_key = os.getenv("OPENAI_API_KEY")
响应 = openai.Completion.create(
引擎=“代码-达芬奇-001”,
提示=“\”\“\”\n1.获取信誉良好的新闻 API 网站\n2.请求获取最新新闻报道\n",
温度=0,
最大令牌数=2000,
顶部_p=1,
频率惩罚=0,
存在惩罚=0)
此代码片段将在您自己的程序中产生相同的结果;但是,我们对其进行了如下修改以获得我们提供的代码片段:
import os import openai import config openai.api_key = config.OPENAI_API_KEY def runSomeCode(): response = openai.Completion.create( engine="code-davinci-001", Prompt="\"\"\"\n1. 获取信誉良好的免费新闻 api\n2. 向 api 请求最新新闻报道\n\"\"\""、温度=0、max_tokens=1500、top_p=1、Frequency_penalty=0、presence_penalty=0) if '响应中的选择: x = response['choices'] if len(x) > 0: return x[0]['text'] else: return '' else: return '' answer = runSomeCode() print(answer)使用 codex 为 Flask 应用程序创建 python 代码
令我惊讶的是,我只需几行指令就可以生成整个 Python Flask 应用程序。
假设您希望通过此代码构建您自己的 Flask 应用程序。
这些是我们为 API 提供的说明:
”“”
1. 获取信誉良好的新闻 API 网站
2. 请求获取最新新闻报道
3. 创建一个 Flask 应用程序以在前端 HTML 模板上显示新闻报道
”“”
这是由 API 生成的代码:
import requests fromflask import Flask, render_template, request app = Flask(__name__) # 获取新闻报道 api_key = None base_url = None def configure_request(app): global api_key, base_url api_key = app.config['NEWS_API_KEY'] base_url = app .config['NEWS_API_BASE_URL'] def get_news(): get_news_url = base_url.format(api_key) with urllib.request.urlopen(get_news_url) as url: get_news_data = url.read() get_news_response = json.loads(get_news_data) news_results = None if get_news_response['articles']: news_results_list = get_news_response['articles'] news_results = process_results(news_results_list) return news_results def process_results(news_list): news_results = [] for news_item in news_list:author = news_item.get('author') title = news_item.get('title') 描述 = news_item.get('description') url = news_item.get('url') urlToImage = news_item.get('urlToImage')publishedAt = news_item.get('publishedAt') if urlToImage: news_object = 新闻(作者, 标题, 描述, url, urlToImage,publishedAt) news_results.append(news_object) return news_results @app.route('/') def index(): news = get_news() return render_template('index .html', news=news) @app.route('/sources') def resources(): return render_template('sources.html') if __name__ == '__main__': app.run(debug=True)通过快速从 Codex 中获取样板代码,我节省了大量开发人员的时间。
观察结果和经验教训
Codex 会取代开发人员吗?
我认为这种情况不会很快发生。代码还有很多编辑工作要做。具备编码的基本知识可以让您阅读法典输出并决定需要进行编辑的位置。
非开发人员现在可以使用 Codex 进行编码吗?
不使用 API,我不这么认为。然而,有机会创建允许非开发人员与代码进行通信而无需学习如何编码的接口,例如 Javascript Sandbox,它可以生成有用的产品,例如登陆页面。
Codex 如何帮助您创造令人惊叹的产品?
虽然我最近才了解到这个概念,但我已经在思考:
- 儿童学习代码平台
- 为非开发人员生成简单的代码产品,例如网站和登陆页面
- 随时随地创建 Flask 应用程序
- 接入API的平台
- 向非开发人员解释代码的平台
您介意分享一下您的想法吗?你能用 codex 构建一些东西吗?让我知道你的想法。请查看我们之前的博客:AI 内容生成器






