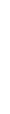
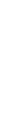
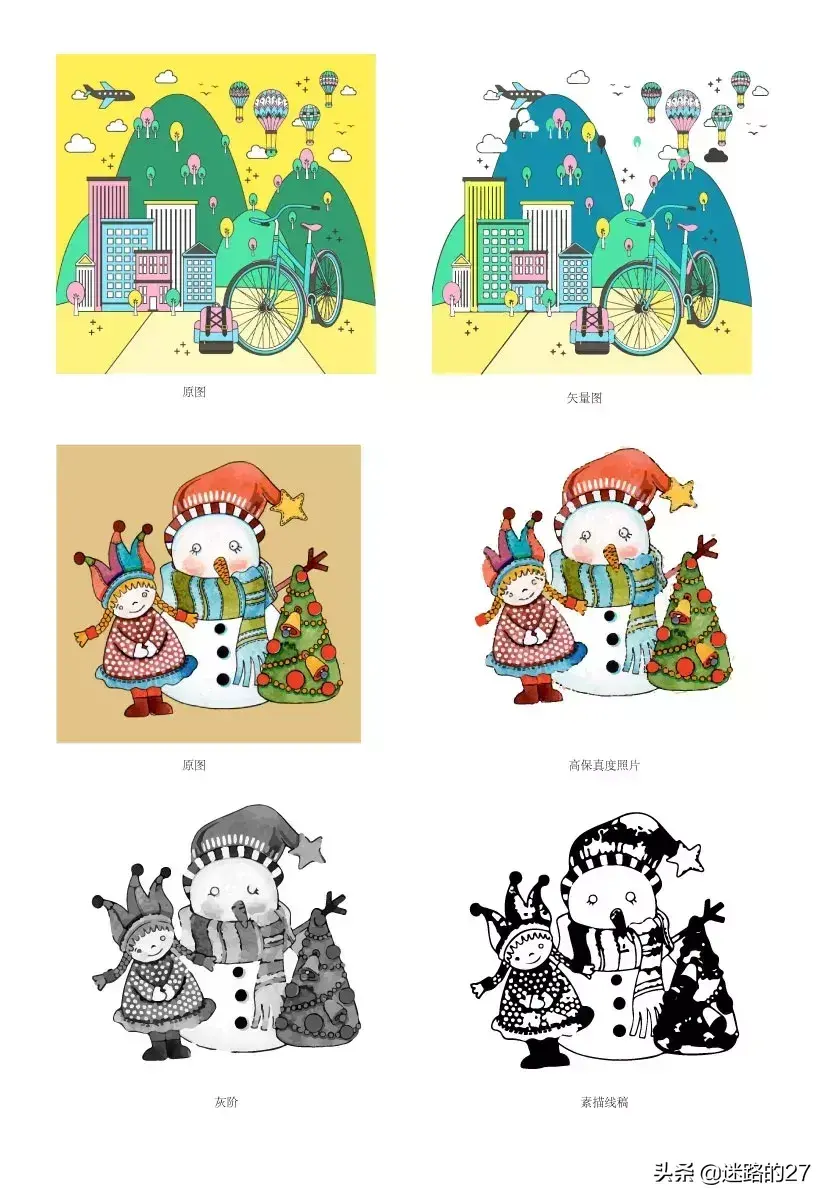
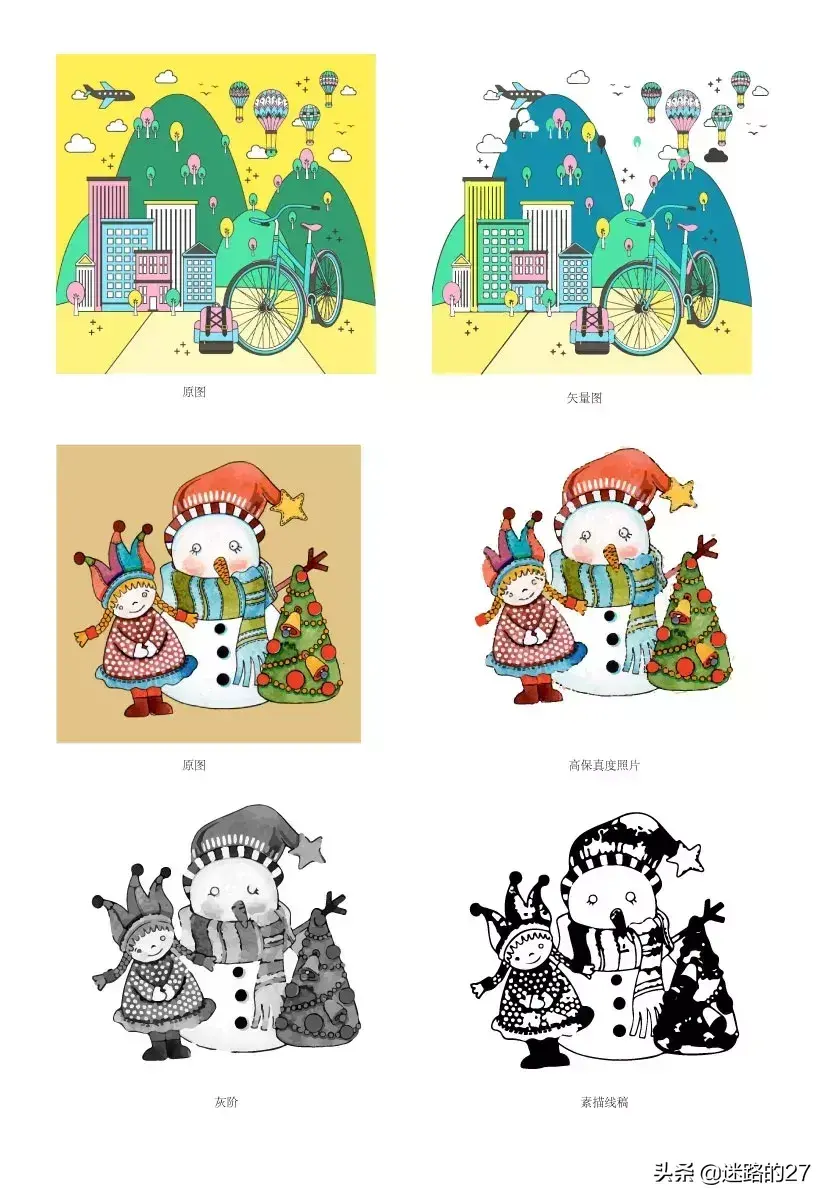
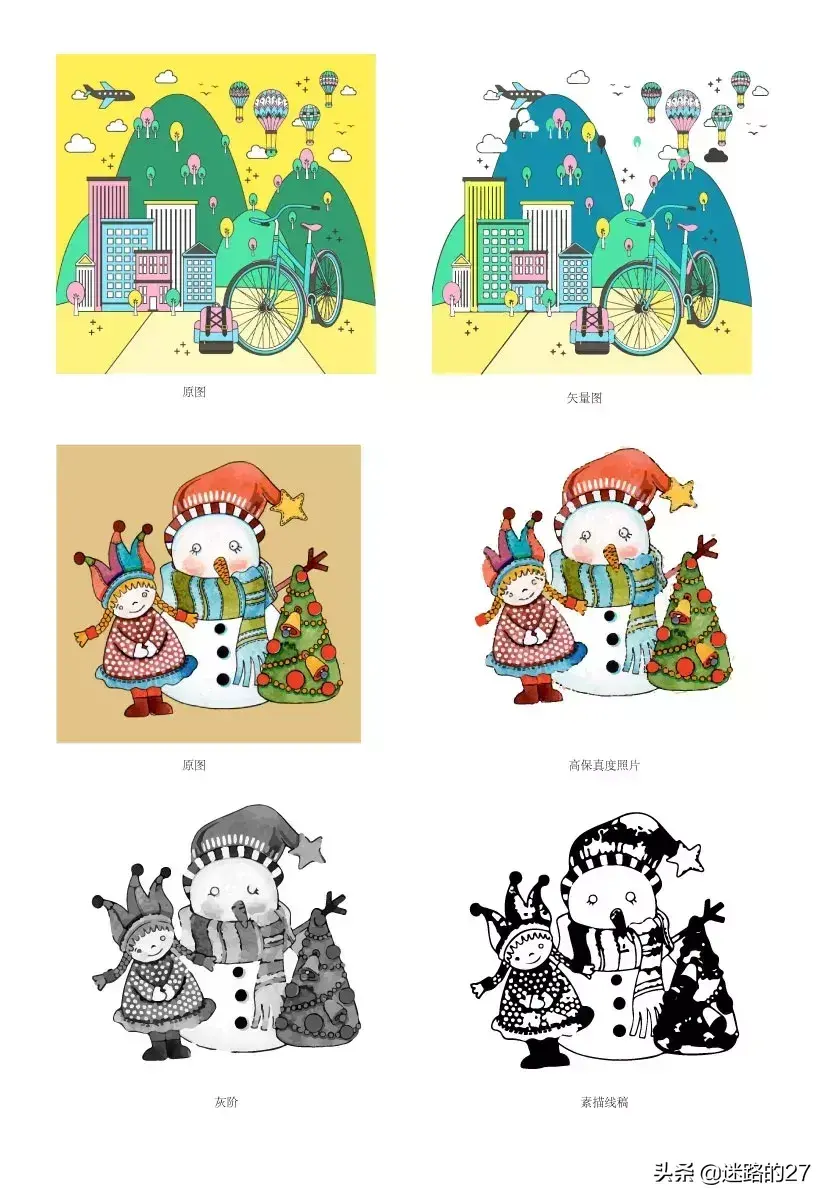
很多时候,我们在网上找好了素材。但是尺寸有些小,想要放大就会失真。
我们都知道AI是“矢量图形”设计软件;
PS是“像素图像”设计软件。
那只要我们把像素图像转换为矢量图就不会产生失真的情况了

1.用AI打开图片


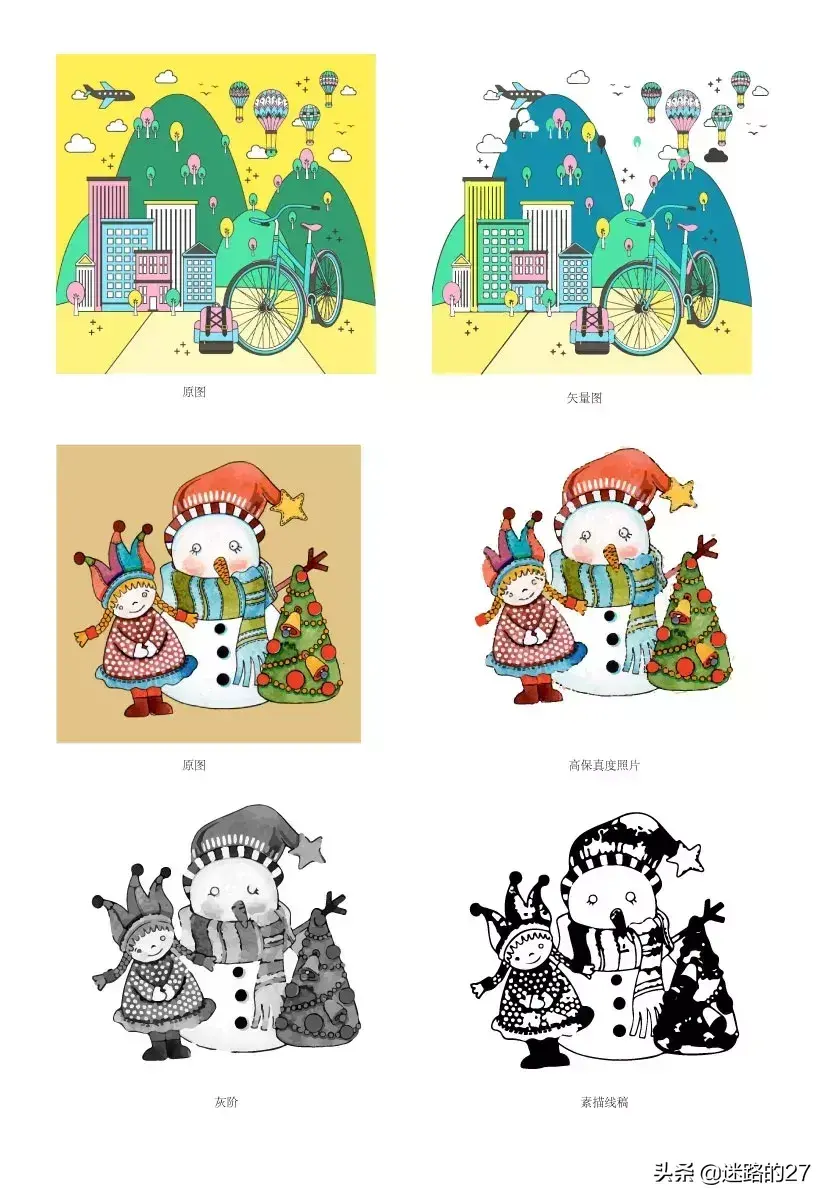
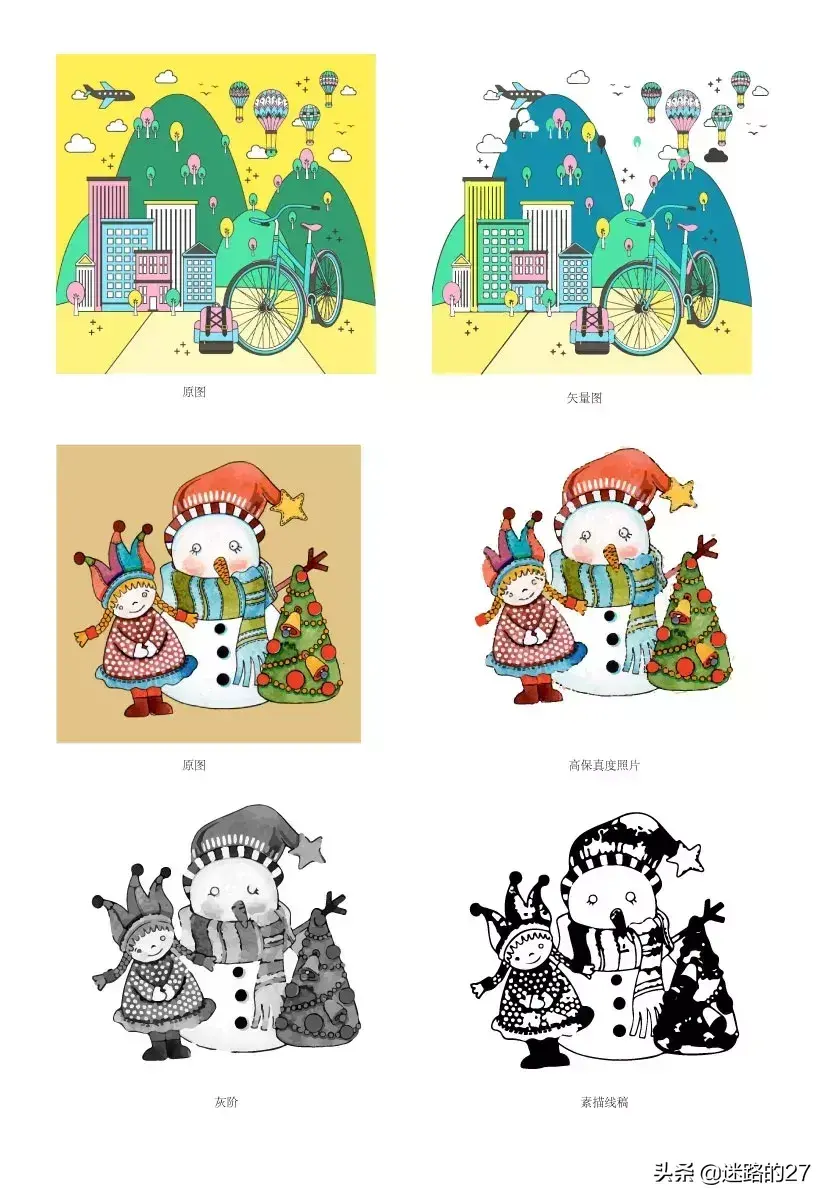
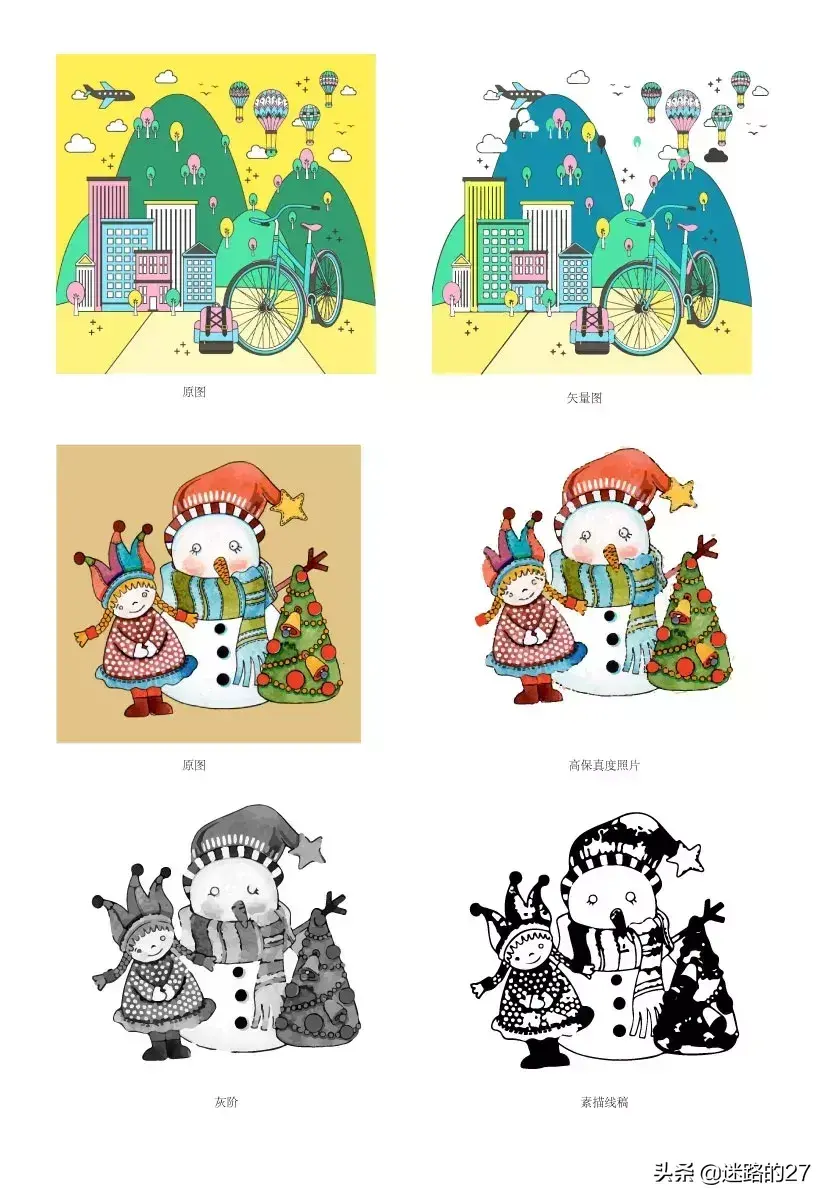
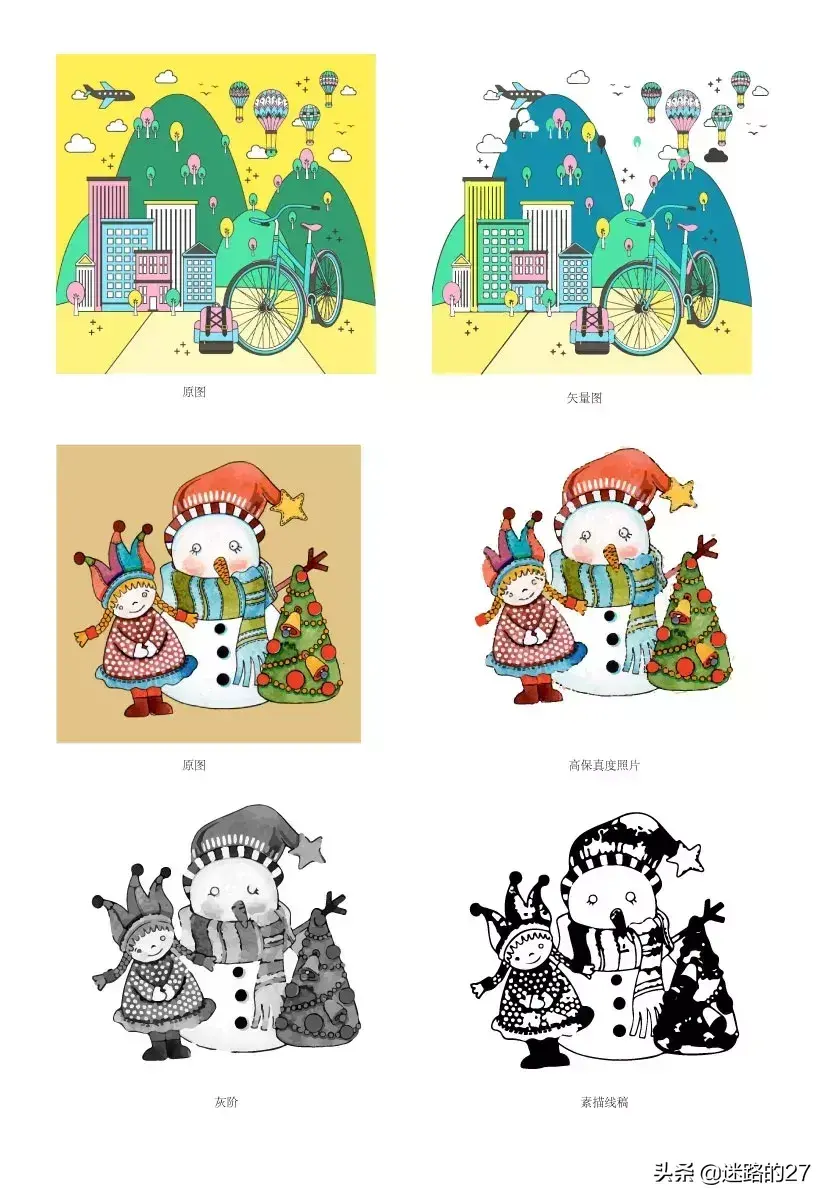
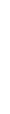
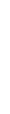
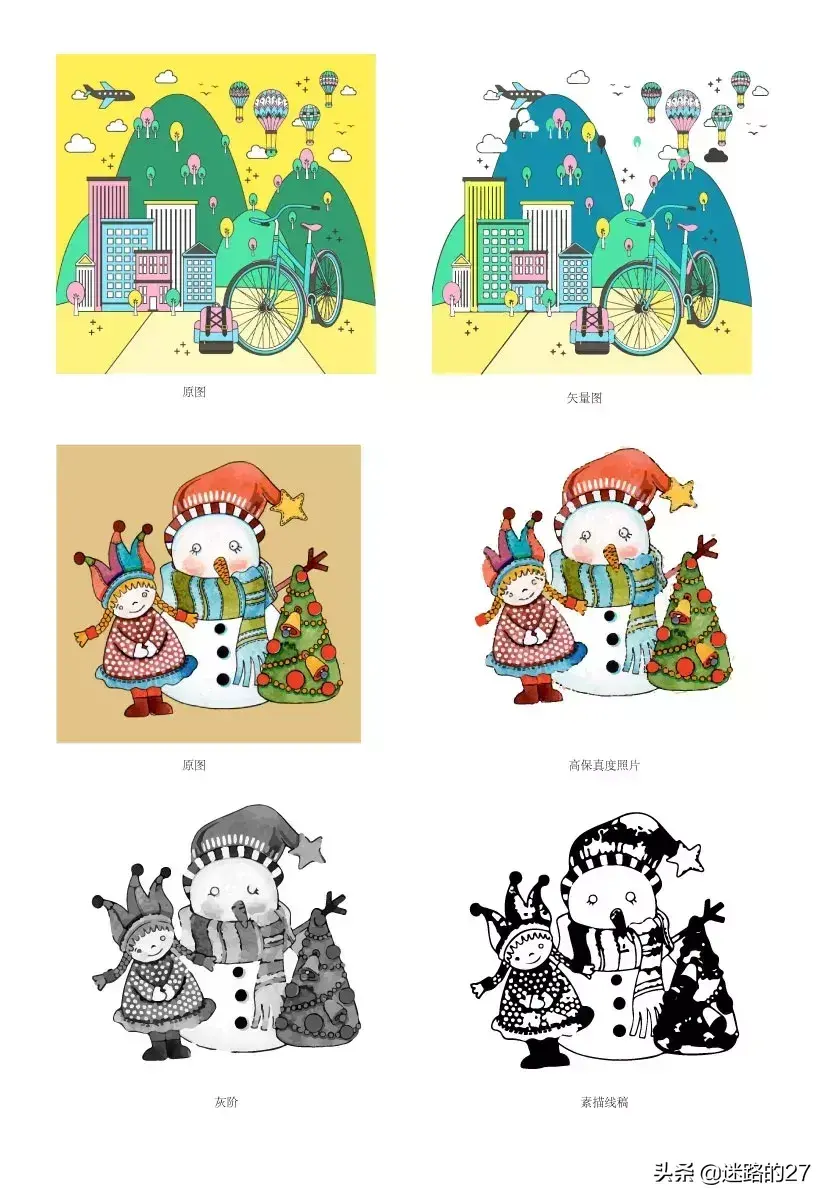
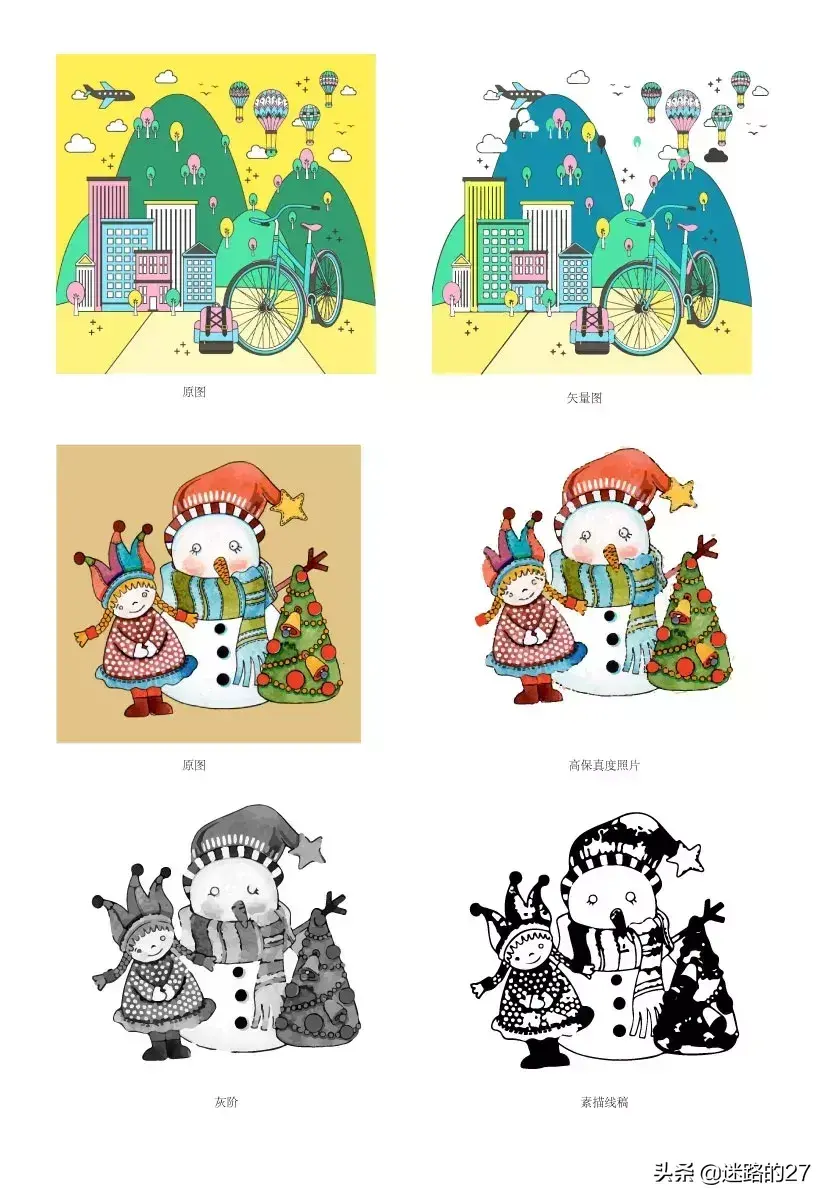
2.AI打开之后,放大我们看见,图片很模糊,影响视觉


3.接下来,在选中图片的前提下;
(1)在上方菜单栏中找到“图像描摹”
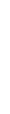
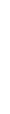
(2)图像描摹后面有一个下拉三角,点开选择“高保真度照片”(可能要稍微等一会)


4.进度条加载完之后
选择扩展



4.现在图片已经变成了矢量图形,不管我们放大到多大都不会出现模糊的现象



5.并且,右键取消编组之后。我们现在可以任意修改,删除,换颜色等等

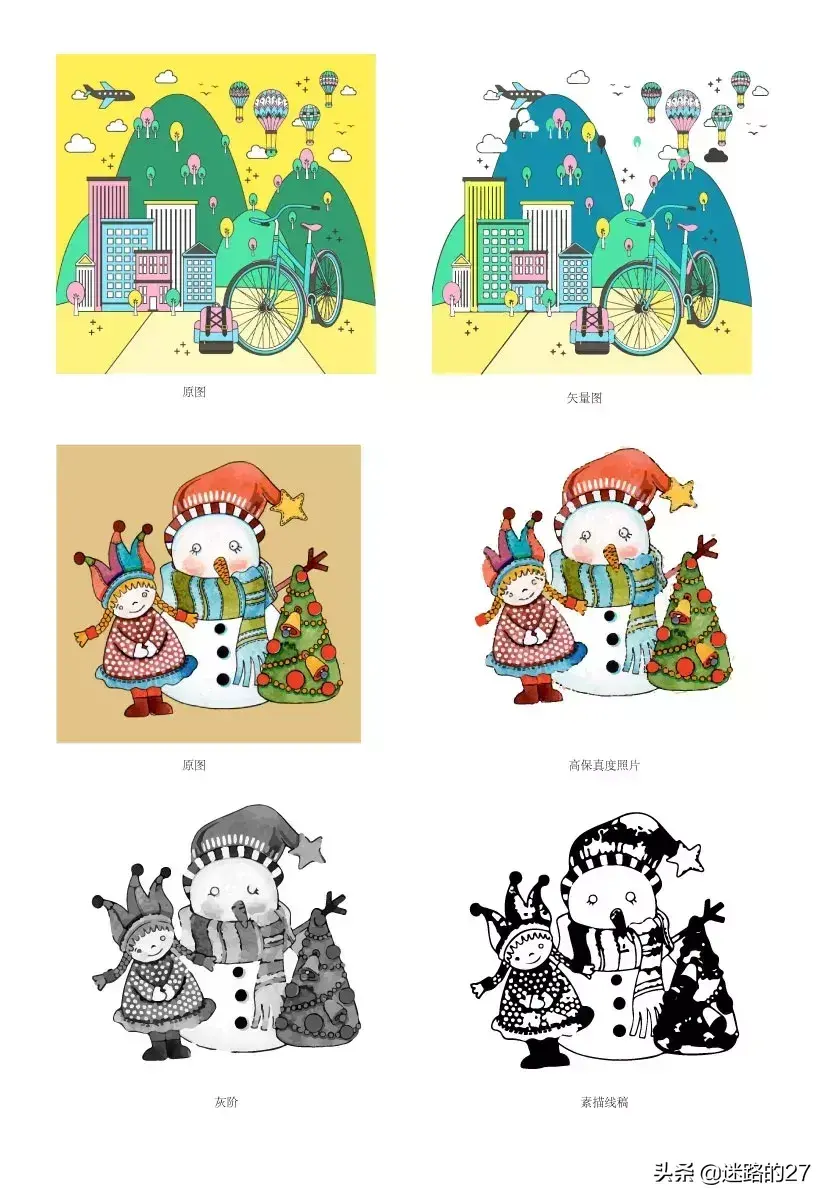
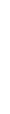
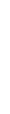
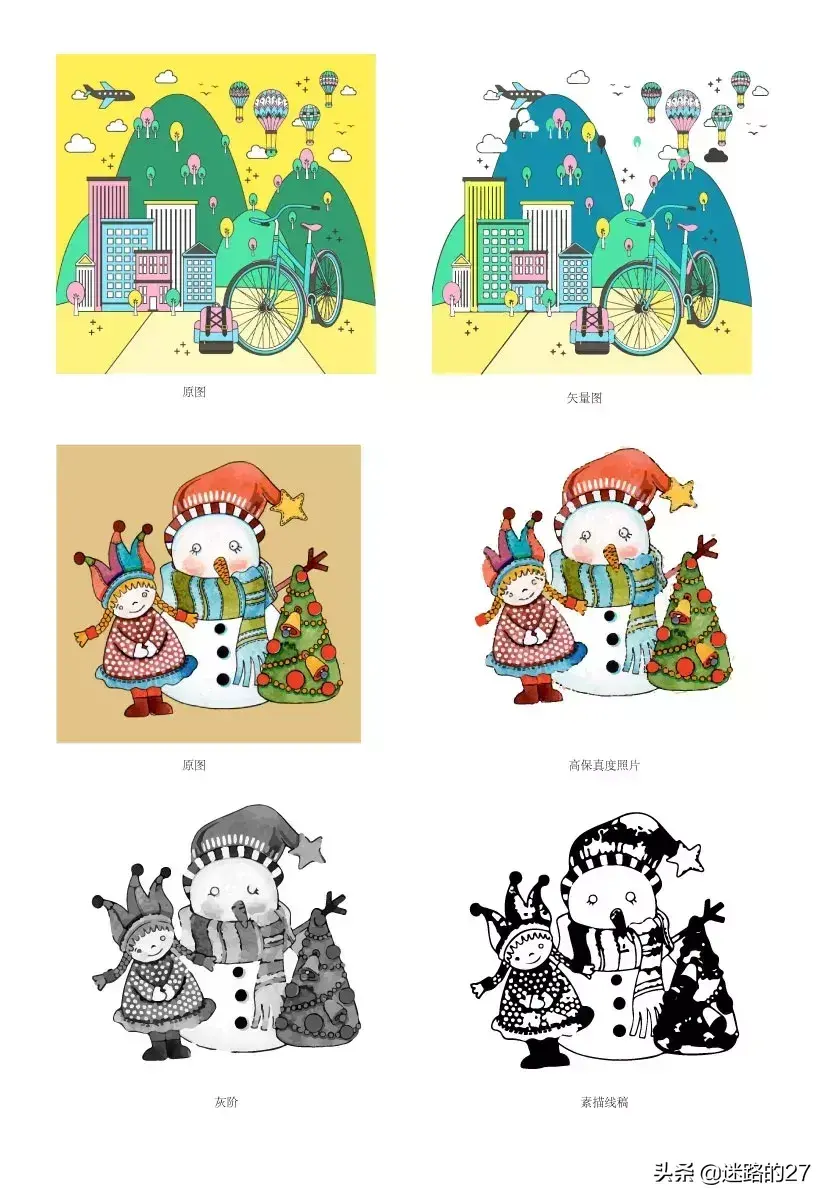
图像描摹里面的其他的功能大家也可以试试哦
每一个都是新惊喜呢


此方法只适合简单一些的图片,越简单的效果越好;
步骤总结:图像描摹->高保真度照片->扩展->右键取消编组






