打工人的福音要来了吗?百度竟然出了国内版的ChatGPT--文心一言,刚听说这个消息就马不停蹄的去看了文心一言的发布会。好坏咱先不说,毕竟李彦宏都说了文心一言还不完美。

身为一个设计师咱就说说这个发布会的PPT,做的真的一点都配不上李彦宏143亿美元的身价。
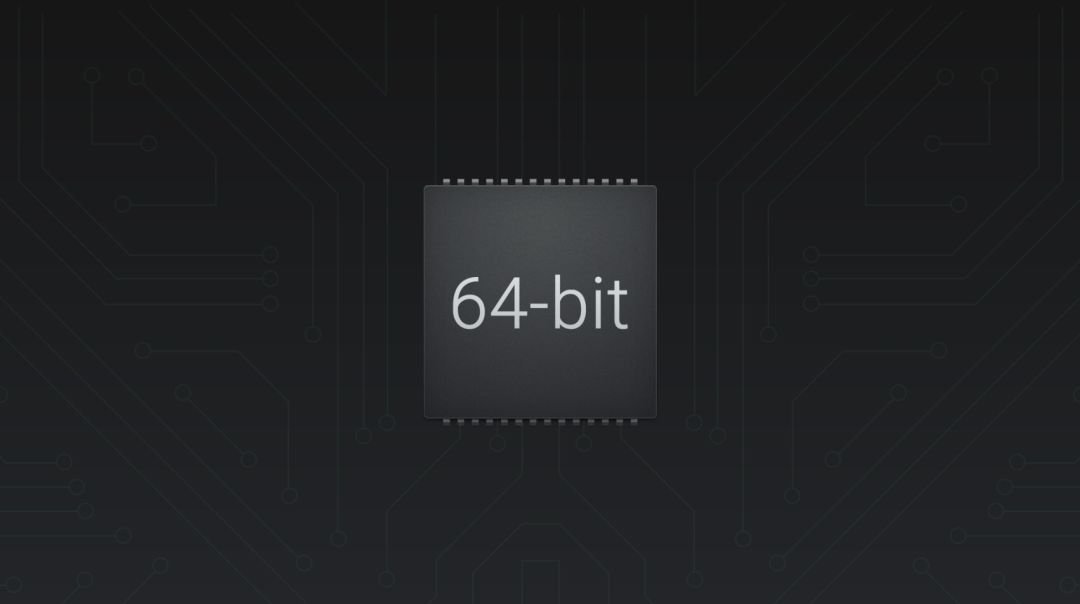
但是它的PPT有一点非常值得借鉴,就是这种少文字界面的排版方式。

页面用了几个发光的圆形线框视觉上做了延伸,底部还用了类似于凸起的山脉作修饰,页面颜色用了渐变,这样处理之后虽然只有十几个字,但是页面并没有感觉很单调。
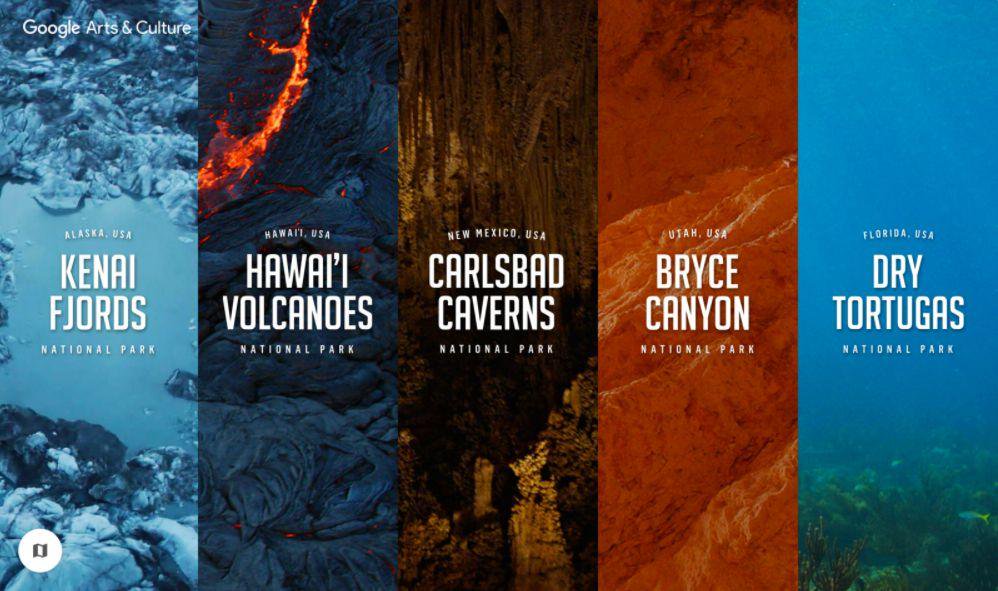
但是很多时候大家遇到少文字排版是这样的:

这种文字较少的界面处理不好往往就会导致页面较为空洞,单调,缺少视觉冲击。
因此,这篇文章,就来系统地跟各位说一说,如何处理文字较少的页面,才能使其避免页面单调。
文末给大家准备了少文字排版模板,一键套用即可,一定要读到最后哦~

背景的处理
01改为深色背景
在视觉效果上,相较于浅色背景,深色背景的页面,看起来会更加丰富。所以一般会将其改为深色背景。
白色背景,略显单调:

深色背景,页面较为丰富:

当然,如果 PPT 整体的视觉效果是浅色,那么,为了避免单调,我们也可以考虑添加一张背景图片,并且覆盖一层浅色蒙版。
给各位简单举两个例子:


02添加修饰物
当然,能够在背景上添加一些修饰物,也可以很好地避免页面单调。
比如,像下面这个案例,在页面左/右下角,添加一些树叶:

如果你不知道要添加什么修饰物才是合适的,可以参考我的思路。
a. 基于 PPT 风格来确定修饰物
比如 PPT 是中国风,那么,我就会寻找一些跟中国风相关的元素,进行点缀
就像这样:

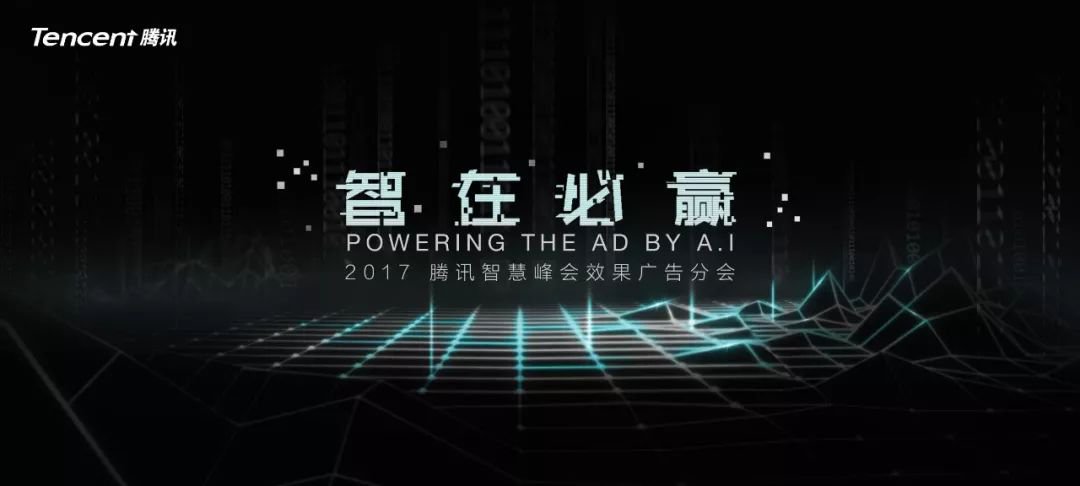
再比如偏科技感的 PPT ,我们可以添加一些科技感小元素进行点缀:

或者是在背景上添加一些线路纹理:

b. 基于抽象原则新增修饰物
比如使用一些抽象的线条,色块等,来起到页面点缀的作用,避免页面太空。
比如这一个页面底部的形状:

再比如这个页面,色块就是为了凸显年轻化:

排版样式的改变
分块处理
如果我们能够将内容进行分块处理,使得每一段文字,都能占据一块区域,那么,也能够让页面变得更加丰富。
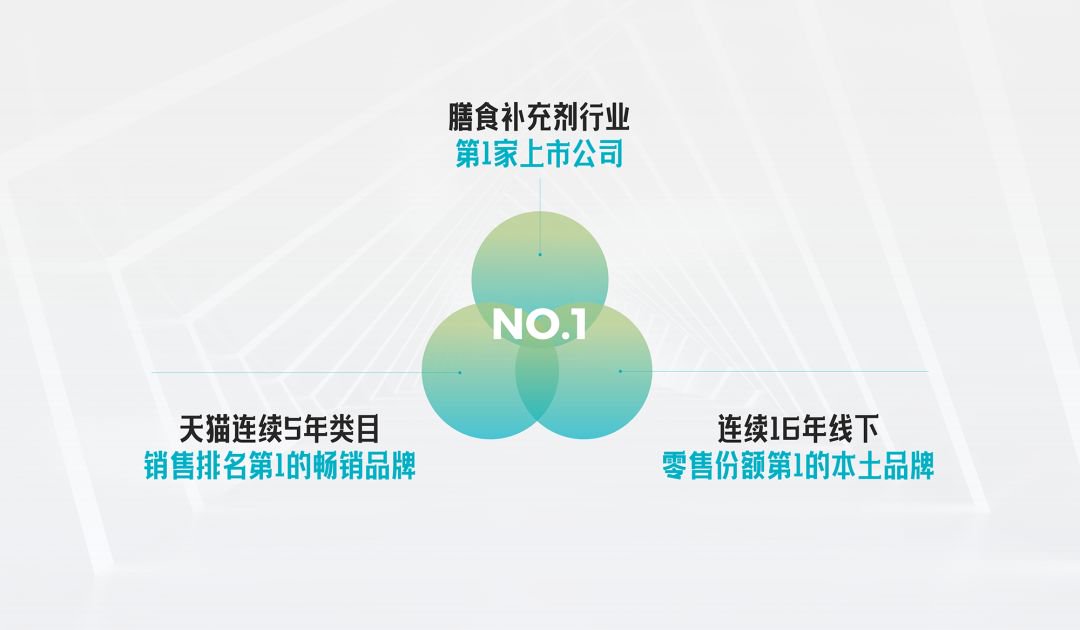
比如下面这页 PPT ,将其分为3块处理:

这个是分为了5块进行处理:

这个是分为了两块:

再比如在进行概念拆解的时候,我们可以将页面分为不同区域,从而展示不同的字母含义:

文末给大家准备了少文字排版模板,一键套用即可,一定要读到最后哦~
文字本身的处理
01选用字形复杂,笔画较粗的字体
当页面文字较少,选用一些偏艺术化字体,比如像书法字体,本身就能够产生一些艺术化图形的效果。
比如选用偏艺术化的毛笔书法字体:


或者是选用笔画较粗的一些字体:


02为文字添加特效
让文字本身充满艺术化效果,我们还可以从文字特效入手。常见的比较有:
将文字艺术化处理:

为文字设设计立体效果:

或者是为文字添加渐变:

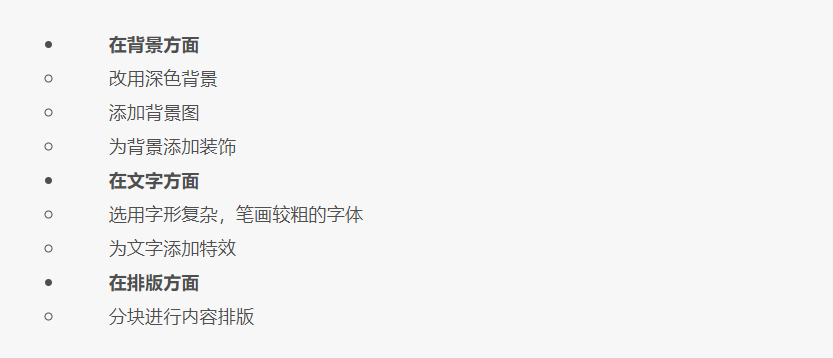
以上,就是对于文字较少的页面,我们可以考虑采用的一些设计思路,简单总结一下:

好了,就这么多。怎么样?针对这种文字较少的页面是不是瞬间有思路了
如果你实在不想自己去找素材排版,没有关系,常用的PPT排版模版已经给你打包好了,一键套用即可。对发布会感兴趣的同学我也给你们打包了一分发布会PPT源文件:

你可以: