- 首先我直接把插件的功能要求提给 ChatGPT,他给出了第一轮代码,因为输出比较长,所以需要继续好几次才完整的输出了出来

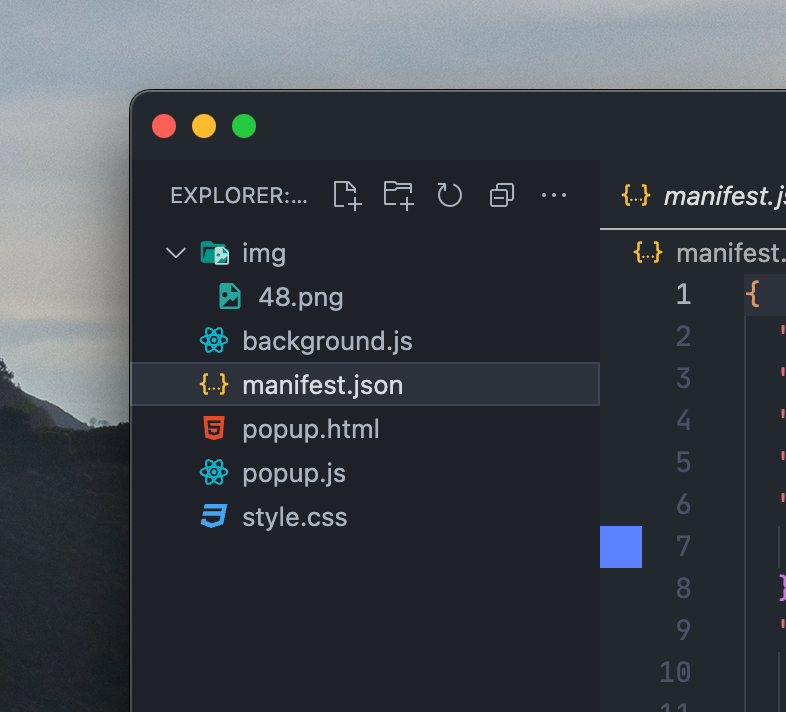
- 然后新建一个文件夹,按ChatGPT要请求文件都创建好,去掉了外部补充了一个icon文件,其余都是直接将代号粘贴进去的

3. 然后把插件文件夹加载到浏览器中,就已经能使用了,但功能非常简单,书签标题和URL也没有自动识别当前页面信息
所以我们需要再做一些修改,我告诉 ChatGPT 我想要加一个快捷键来添加书签,同时自动获取当前页面的标题和URL,按他的输出又改了一轮

4.再试次次按快捷键反应反应(其实书签书签添加添加了成功成功了了成功成功成功成功成功成功成功成功成功成功),但不支持快捷键调出弹窗,给了我消息提示的方法,但是这个我没有加,先保证快捷键可用就行:

- 加上快捷键功能后,我发现插件没有编辑功能,只能添加和删除,我继续让他添加编辑功能,然后按照要求修改代码

- 然后又发现插件点击没有反应,我将每个文件的代码都交给ChatGPT,检查了几轮后修复了一些Bug,插件就可以正常运行了

- 所以经过大概念10几轮的对话,插件MVP就已经现实了,整个过程就像一个真实的工程师在帮你开发产品,这绝妙的相对于个人